What the Heck is a Vector File? Understanding the Power of Vector Graphics with Cool Touch Graphics

Let's talk visuals—it’s a competitive world out there, and nailing those jaw-dropping designs is key. From color tweaks to image resizing and sharpness, every detail counts. In the design world, you'll hear a lot about two types of image files: vectors and rasters. While rasters are common, vectors are the gold standard for graphic and UX/UI pros because they offer incredible flexibility.
Wondering what makes vectors so special, why you should use them, and how to get the best out of them? You're in the right place; let’s dive in and explore!
What is a Vector File?
A vector file is a type of graphic that uses mathematical equations to create shapes, lines, and curves. Unlike raster images (like JPEGs or PNGs) that are made up of pixels, vector graphics are resolution-independent. This means you can resize them as much as you want without them getting blurry. Here are the most common types of vector files:
- .ai: This stands for Adobe Illustrator, and it's great for creating logos and other digital graphics.
- .eps: Encapsulated PostScript is an older format. Unlike .ai, it doesn’t handle transparency well.
- .pdf: Portable Document Format is perfect for sharing documents across different devices. You can also edit them in Adobe Acrobat.
- .svg: Scalable Vector Graphics is based on XML and is ideal for the web because it can be indexed, searched, and even scripted.
Why Use Vector Graphics?
It’s time to clarify the difference between vector graphics and raster graphics.
| Criteria | Vector Graphics | Raster Graphics |
|---|---|---|
| Scalability | Infinite scalability without loss of quality | Loses quality when scaled up |
| File Size | Generally smaller file sizes for simple designs | Larger file sizes, especially for high-resolution images |
| Editability | Easily editable, allowing for individual element manipulation | Difficult to edit specific parts without affecting the whole image |
| Resolution | Resolution-independent, maintaining crispness at any size | Dependent on resolution, can become pixelated when resized |
| Performance | Faster rendering for simple and geometric shapes | Can be slower to render, especially for large images |
| Best Use Cases | Logos, icons, illustrations, and typography | Photographs, detailed images, and textures |
| File Formats | Common formats include SVG, AI, and EPS | Common formats include JPEG, PNG, GIF, and BMP |
| Color Management | Limited to solid colors and gradients | Can handle complex color variations and gradients |
| Software Compatibility | Widely supported by graphic design and illustration software | Widely supported by image editing software |
| Print Quality | Consistent high quality in print | Quality depends on image resolution and size |
Ways to Use Vector Graphics
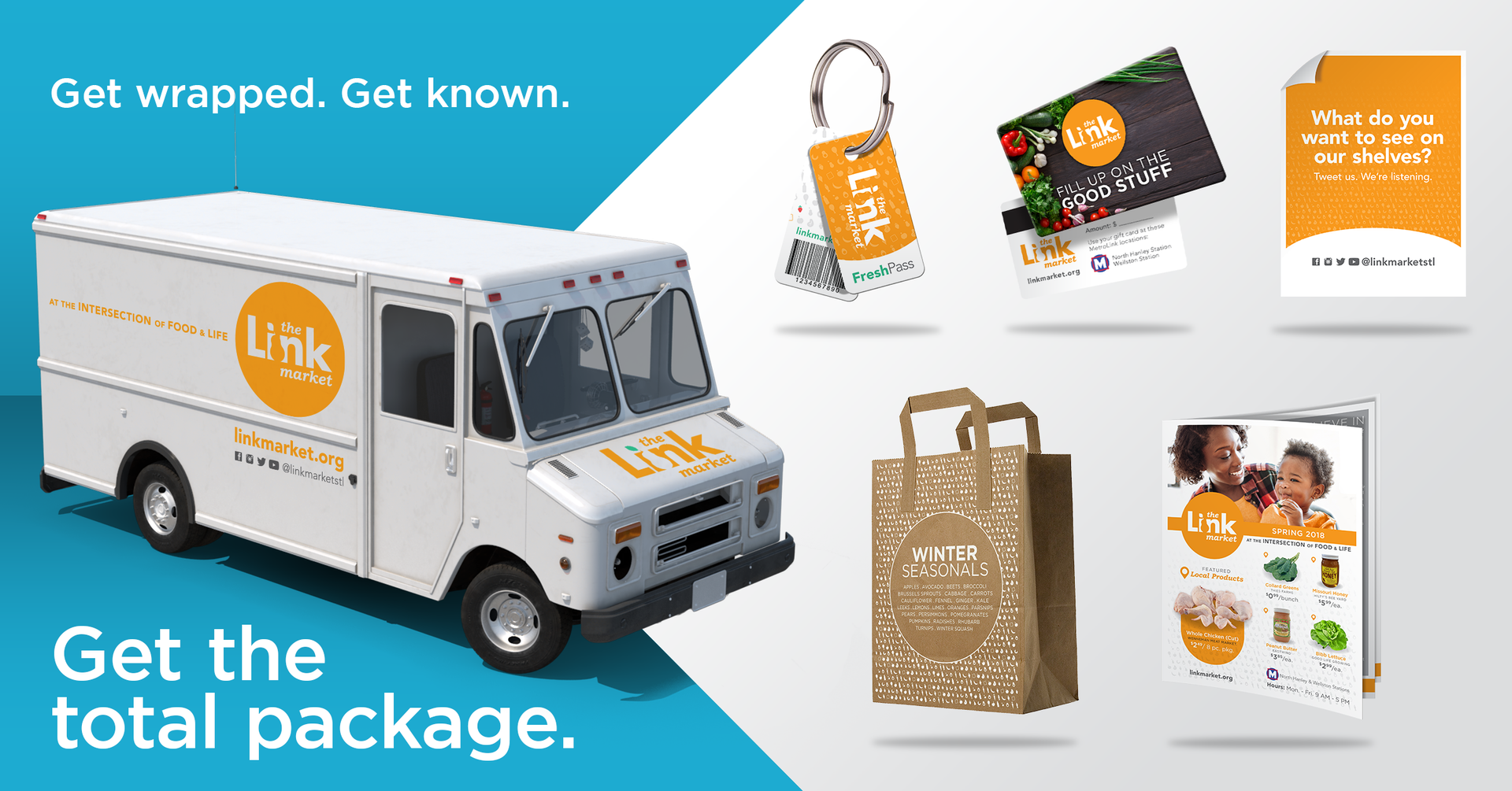
Vector graphics are super handy and versatile, making them the go-to for brand materials both online and in print. Businesses love using them for advertising, marketing, and all sorts of brand collateral. But that's not all—they’re also great for mobile apps, websites, infographics, and digital presentations. Here are some common ways to use vector graphics:
- Advertising campaigns
- Animations
- App or website interfaces
- Band illustrations and t-shirt designs
- Brand collateral like logos and signage
- Embroidery
- Event promotions
- Fonts
- Hard copy printing (like clothing and paper)
- Infographics
- Landing pages
- Magazine covers
- Mobile apps
- PowerPoint presentations
- Products and merchandise
Tips for Effective Vector Graphic Design
- Keep It Simple: Focus on clean lines and shapes to make your vector graphics effective and easy to understand.
- Design for Scalability: Ensure your designs look good at both small and large sizes.
- Organize with Layers: Use layers to keep your vector files organized and easy to edit.
- Export in Multiple Formats: Save your vector graphics in various formats to ensure they are compatible with different applications.
Thanks for hanging out with us and diving into the world of vector graphics! Got a project in mind or need some creative magic?
Contact Cool Touch Graphics today to discuss your design needs. We can’t wait to bring your vision to life and help your brand shine. Talk to you soon!
Other Recent Posts